看到這個名字,有玩過Bootstarp的同學應該都不陌生,沒錯就是以前的那個modal啦,在Quasar有這麼多彈跳視窗下,這個modal當然就不是單純那個彈跳視窗而已啦,就讓我們來看看吧!
這次只有components的形式
framework: {
components: ['QModal'],
// 如果有需要用到v-close-overlay`
directives: ['CloseOverlay']
}
記得用一個按鈕或是method來將model設為true才能打開modal哦

<q-btn @click="model = true">Open</q-btn>
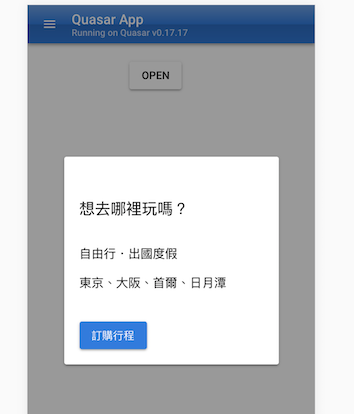
<q-modal v-model="model" content-css="padding: 50px" maximized>
<h4>想去哪裡玩嗎?</h4>
<p>自由行・出國度假</p>
<p>東京、大阪、首爾、日月潭</p>
<q-btn
class="q-mt-lg"
color="primary"
@click="model = false"
label="訂購行程"
/>
</q-modal>

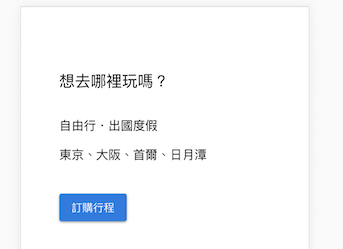
<q-modal v-model="model" minimized>
<div style="padding: 20px">
<h4>想去哪裡玩嗎?</h4>
<p>自由行・出國度假</p>
<p>東京、大阪、首爾、日月潭</p>
<q-btn
class="q-mt-lg"
color="primary"
@click="model = false"
label="訂購行程"
/>
</div>
</q-modal>
設置position後會自動清除content-css定義的CSS
所以要在裡面多一個div來做padding
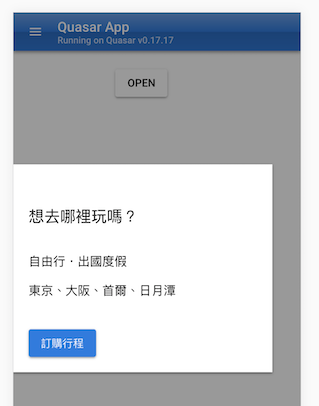
<q-modal v-model="model" position="left">
<div style="padding: 20px">
<h4>想去哪裡玩嗎?</h4>
<p>自由行・出國度假</p>
<p>東京、大阪、首爾、日月潭</p>
<q-btn
class="q-mt-lg"
color="primary"
@click="model = false"
label="訂購行程"
/>
</div>
</q-modal>
設定視窗最小化或是最大化
分別為控制 換頁、按下ESC、按黑色背景 是否會觸發關閉事件
modal內的CSS及class,不過在設定position後會無效
設定視窗出來的位置有 top, right, bottom, left 可用
設定position後就要用這個來設class啦
預設是items-center justify-center
可以用自定義的CSS來做出場的動畫
使否讓關閉視窗時聚焦回到打開視窗前的最後一個元件
控制打開關閉視窗的一些方法,要搭配this.$refs.視窗名稱來用
跟前兩天的一樣XD
@show 顯示時觸發@hide 隱藏時觸發@escape-key 按ESC時觸發